- Return to book
- Review this book
- About the author
- Introduction
- 1. What Is A Font?
- 2. Trusting Your Eyes
- 3. Planning Your Project
- 4. The EM Square
- 5. Installing FontForge
- 6. Using the FontForge Drawing Tools
- 7. Drawing with Spiro
- 8. Creating ‘o’ and ‘n’
- 9. Font Info & Metadata
- 10. Word Spacing
- 11. Creating Your Type’s DNA
- 12. Capital letters
- 13. Line Spacing
- 14. Punctuation and Symbols
- 15. Completing the Lower Case
- 16. Diacritics and Accents
- 17. Numerals
- 18. Bold
- 19. Italic
- 20. Spacing, Metrics and Kerning
- 21. Making Sure Your Font Works, Validation
- 22. The Final Output, Generating Font Files
- 23. When Things Go Wrong With FontForge Itself
- 24. Designing Devanagari Typefaces
- 25. Importing Glyphs from Other Programs
- 26. Adding Glyphs to an Arabic Font
- 27. Further Reading
- 28. Glossary
Spacing, Metrics and Kerning
The spaces between characters are an important, integral part of the design of a font.
Designing a font’s letter spacing should be carried out as an integral part of the whole process of designing a font. Good spacing is necessary for a font to function well.
In FontForge, the Metrics Window allows you to design the metrics of your font, alter the spacing between them, and test how glyphs look together. Metrics Windows can be opened from the ‘Window’ menu, or by using the Control-k command.
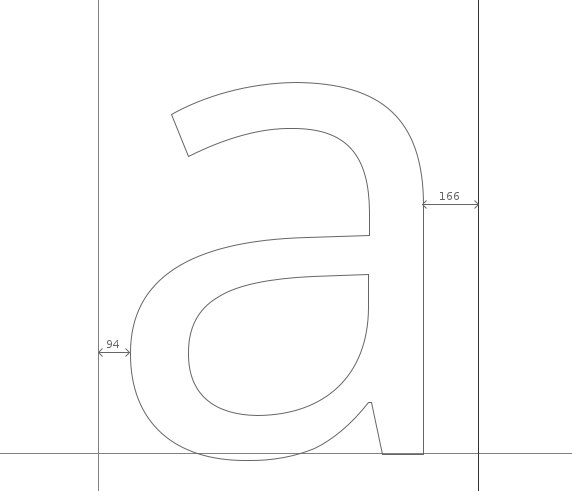
The space between any two glyph has two components; the space after the first glyph, and the space before the second glyph. These spaces between glyphs are composed of the ‘side bearings’ from each glyph pair. Each glyph has a left side bearing and a right side bearing, in the example below of the lowercase ‘a’ of Open Sans the right sidebearing has a value of 166 units, and the left sidebearing has a value of 94 units.

Basic Functions of the Metrics Window
The side bearings of characters can be edited in FontForge’s Metrics Window in 5 ways;
manually dragging each side bearing boundary.
manually dragging a character. Note though that dragging a character will only effect the value of the left side bearing.
side bearing values can be altered by directly editing their value in the metrics tables of the Metrics Window.
the value of side bearings can be incremented / decremented by using the keyboard.
using commands in the Metrics Window’s Metrics menu.
Adjusting Side Bearing Values with the keyboard.
One method of adjusting metric values quickly and accurately in FontForge is by using the up, down, left and right keys of a keyboard. The up and down keys are used to incrememt / decrement values and alt+up, alt+down, alt+left and alt+right are used for navigating around the different value fields of the Metrics Window.
General Principles
As a general principle symmetric characters such as 'A' 'H' 'I' 'M' 'N' 'O' 'T' 'U' 'V' 'W' 'X' 'Y' 'o' 'v' 'w' 'x' will have symmetric side bearings, e.g. a the left and right side bearings of an 'H' will be the same value. Note though that this is not a hard and fast rule, but a general one.
As you space the characters that you design, you should trust your eyes. The bottom line is to 'design - look - adjust - look again'.
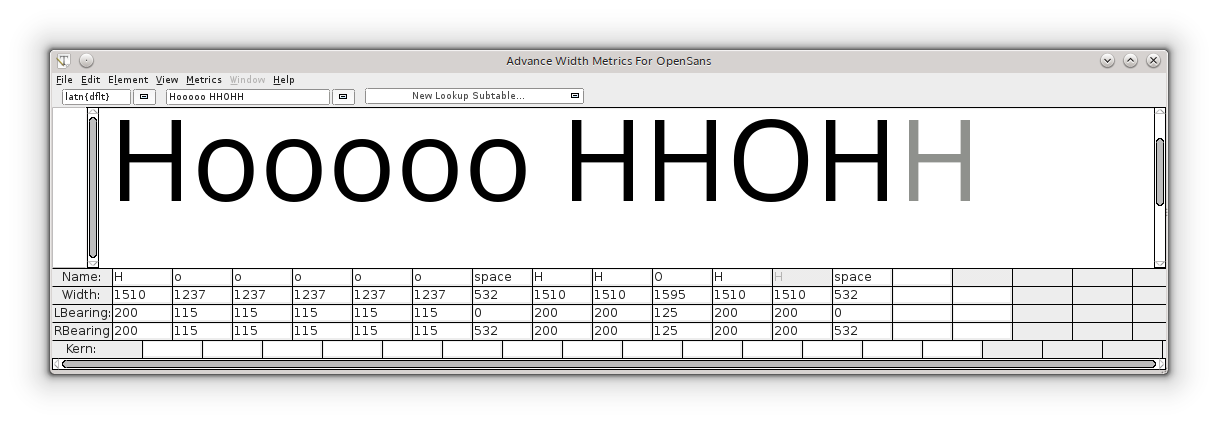
For the absolute beginner; do not assume that reliable results are achieved by relying on the measured space. For example, whilst the measurements between two characters may be unequal, the eye can see them as equal. An obvious example of this can be seen when attempting to space the characters 'H' and 'O'. So for the example below, the side bearings of the 'H' and 'O' are equal, but look unequal. In the lower line, the side bearings are not equal but the spacing appears balanced.


A tool for generating such texts is available from http://tools.ninastoessinger.com/
Metrics Menu Commands for editing metrics
'Center in Width' - This centers the current glyph within its current width.
'Window Type' - FontForge's Metrics Window can be set to behave in 2 ways for metrics adjustment;
'Advance Width Only' - in this mode metrics view may only be used to adjust the advance widths of glyphs.
'Both' - In this mode metrics view will adjust either the advance width or kerning values.
'Set Width' - this command allows you to change the width of the current glyph.
'Set LBearing' - allows you to change the left side bearing value.
'Set RBearing' - allows you to change the lright side bearing value.
A basic approach to spacing
The following method is designed to get you started effectively towards designing the metrics of your font.
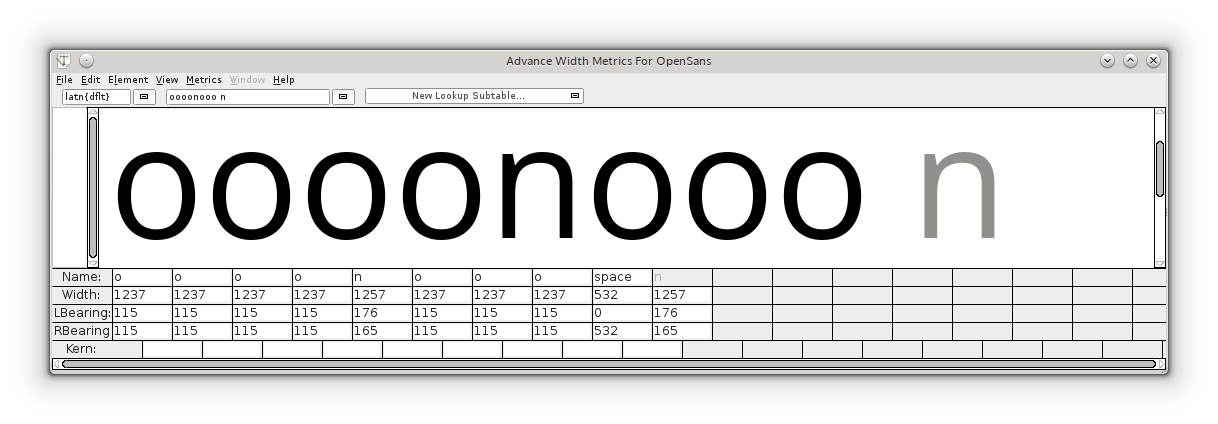
Starting with a string of lowercase 'o' characters in the metrics window, the left and right sidebearings can be adjusted until the spacing of the characters looks and feels right. One way to look for this 'rightness' is to look for the whitespace between the 'o' characters to balance the whitespace inside the 'o' characters. In general, with the exception of slanted or italic fonts, the left and right side bearings of a lowercase 'o' should be of equal value. Once you are happy with the spacing of your string of 'o' characters, introduce the 'n' character from your font (see below) and then look to adjust the side bearings of the 'n' so that it's spacing fits into the balance of the string of 'o' characters (see below). Note that due to the nature of the way our eyes see, the right side bearing of an 'n' will allways be a smaller value than the left side bearing, and the side bearings of the 'o' will be smaller than the side bearings of the 'n'.

Once both the 'n' and 'o' are adequately spaced their sidebearings can be used to create the sidebearings for an array of other characters, for example;
the right side bearing of the 'o' can be used for the right side bearing of the 'c', 'd', 'e', and 'q'.
the left side bearing of the 'o' can be used for the left side bearing of the 'b' and 'p'.
the right side bearing of the 'n' can be used for the left side bearing of the 'h' and 'm'.
the left side bearing of the 'n' can be used for the left side bearing of the 'b', 'h', 'k', 'm', 'p' and 'r'.
Note - the above should be used as a guide only that can be used as a super effective starting point for finding correct values for these side bearings.

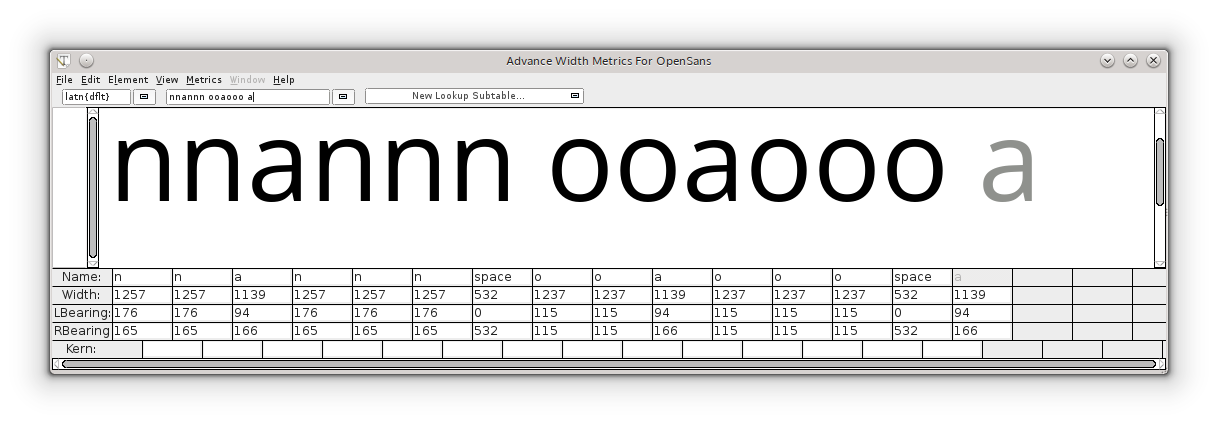
From here it makes sense to then space the rest of the side bearings of the lowercase characters against strings of 'n' and 'o' characters, as seen in the diagram above. Again, trust your eyes to reach correct balance of characters.
Uppercase characters
Uppercase characters can be spaced using the same principles as above. For example, start with the string 'Hooooo' and adjust the right side bearing of the 'H' untill it feels balanced against the string of 'o' characters. With the left side bearing of the 'H' being equal to the right side bearing, the uppercase 'O' can then be spaced against the 'H' (see below).

From here all other characters can be spaced against the characters which have already been spaced. It should be noted that this method can be used as a good starting point for spacing a font, but it is likely that more minute fine tuning of spacing will also be needed to achieve higher levels of good letter spacing. Other strings of characters that are usefull in this can be arrays such as 'naxna', 'auxua', 'noxno', 'Hxndo'.
Kerning
Kerning is the adjustment of the spacing between specific character pairs. Kerning enables individual spacing of character pairs that is applied in addition to the spacing provided by a character's side bearings. Common examples of character pairs where kerning is often needed to improve spacing would be 'WA', 'Wa', 'To', 'Av'. In the examples below, we can see that without kerning the spacing between the letter pairs 'T-o' and 'V-a' are too wide, whereas with kerning the space between these character pairs is much more balanced with the feel of the spacing of the rest of the font.


The Metrics Window in FontForge can be used to design both side bearings and kerning values. Kerning values can be applied to a font in a number of ways in FontForge, 2 of these are shown below, kerning with classes and kerning with individual pairs;
FontForge's Metrics menu
'Window Type' - FontForge's Metrics window can be set to behave in 2 different ways to enable kerning adjustment;
'Kerning Only' - in this mode the metrics view may only be used to adjust kerning.
'Both' - In this mode metrics view will adjust either the advance width or kerning values.
'Kern By Classes' - This command provides the user with a dialog to manipulate kerning classes.
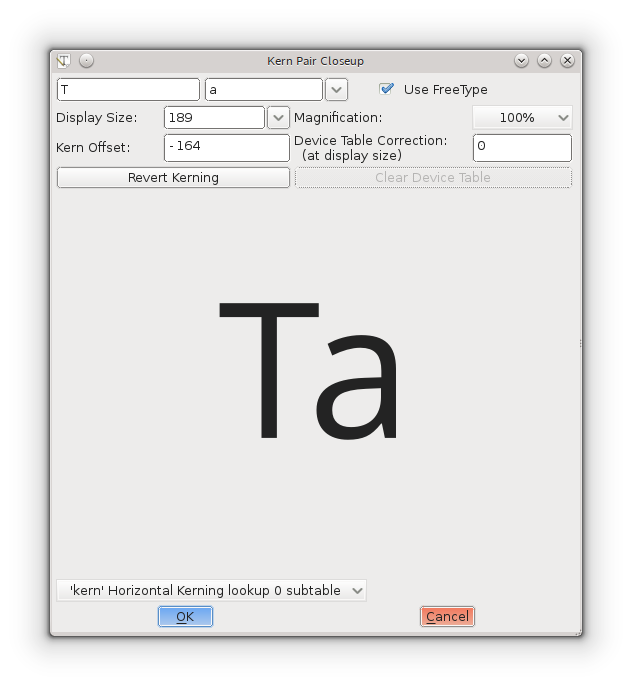
'Kern Pair Closeup' - This command provides the user with a dialog from which you can adjust already existing kerned pairs or create new pairs (see below).

Adjusting kerning values with the keyboard
Just like with adjusting side bearing values, kerning values can be quickly and accurately edited in FontForge by using the 'up', 'down', 'left' and 'right' keys of a keyboard. The 'up and 'down' keys are used to incrememt / decrement values and 'alt+up', 'alt+down', 'alt+left' and 'alt+right' are used for navigating around the different value fields of the metrics window.
Kerning individual pairs
This is the most basic level of creating kerning pairs in FontForge. In the Metrics Window the kerning value between 2 characters can be manually adjusted either by dragging the right-hand character to or from the left-hand character, or by editing the kerning value directly in the metrics table of the window. To change kerning values by dragging characters use the kern-tool handle that appears when the mouse cursor is hovered between 2 characters (see screeenshot below). The kerning value in the metrics table can be edited by manuallly entering values or by incrementing / decrementing the value using your keyboards up / down keys.

Kerning with classes
A 'kern class' in FontForge can be created to build groups of characters who will all have the same kerning value applied, so for example a class can be created, let's call it 'o_left_bowl' in which the characters 'o', 'c', 'd', 'e', 'q' will allways have the same kerning value when preceeded by, for example, the character 'T'. The 'T' could also itself be a member of another class that would likely include other characters such as Tcaron and Tbar. Effectively, class kerning can save you a lot of time.
The most direct way to create kerning classes is from the "Kern by classes" item in FontForge's "Metrics" menu.
Select "Kern by classes" and you will be presented by the "new lookup" window.
Click on the "New Lookup" button and another window will pop up, where you can create a kerning feature lookup.
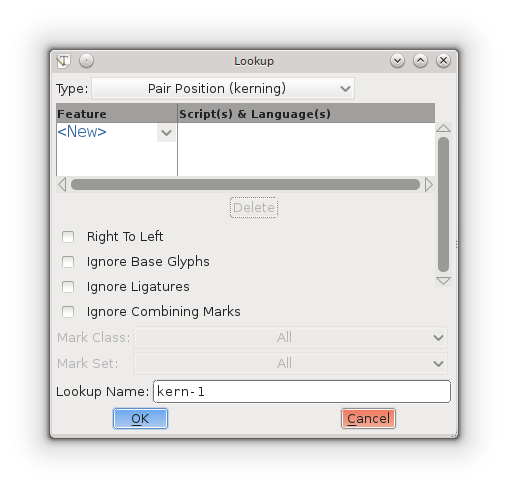
Chose the item "pair position kerning" from the "Type" drop down menu.
Now click on the down arrow next to "NEW" in the "Feature" column, and choose "Horizontal Kerning" from the drop down menu.
Click on "OK". You can keep the default names that fontforge creates for you.
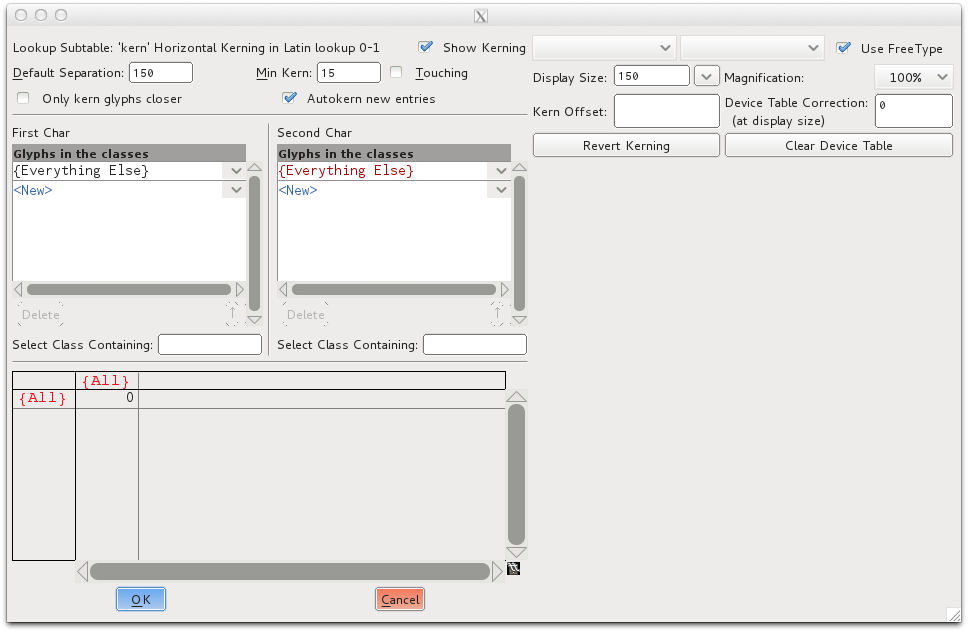
 Now you are presented by the window where you can build you actual kerning classes (see above). The first character of a kerning pair will be chosen from the left hand column, and the second character of a pair will be chosen from the right column.
Now you are presented by the window where you can build you actual kerning classes (see above). The first character of a kerning pair will be chosen from the left hand column, and the second character of a pair will be chosen from the right column.
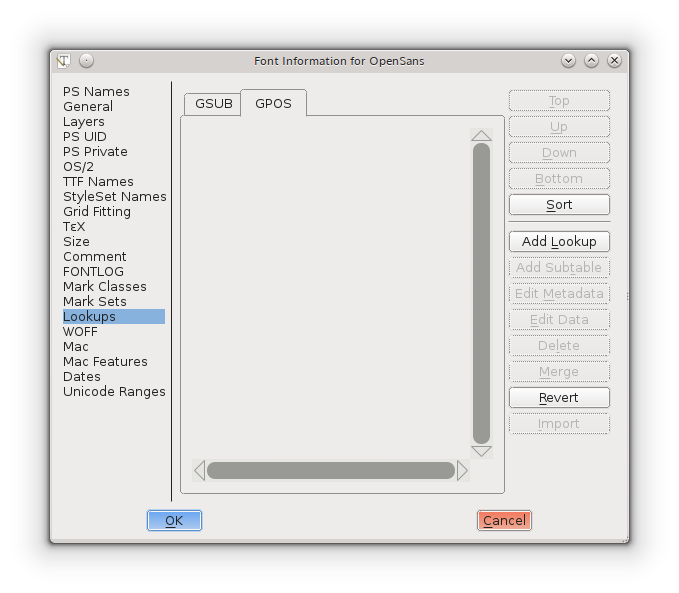
The Element > Font Info > Lookups tab provides an interface to class kerning in FontForge. The same interface is also got at via the
It brings up a dialog showing all the GPOS lookups (of which kerning is one) and their subtables. See screenshot below;

To create a new kerning lookup click on 'Add Lookup' and choose 'Pair Position (kerning)' as the lookup type and give the lookup its own, unique name (see below).

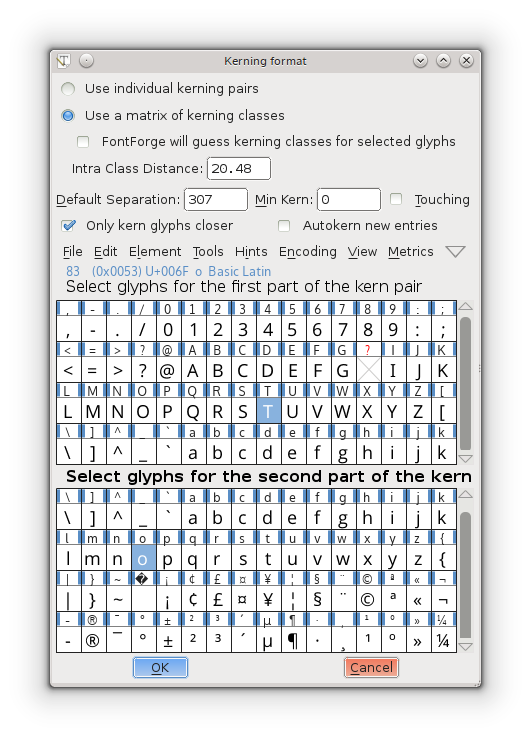
Each set of kerning classes lives in its own subtable. To create a subtable, click on 'Add Subtable'. When you create a kerning subtable you will be asked whether you want a set of individual kerning pairs or a matrix based on classes. If you chose classes you will be presented with a following dialogue where you can create your classes. Note that you can choose to enable FontForge to 'guess' or 'autokern' the kerning values between the classes you are creating in the dialogue. If using FontForge to guess kerning values you will undoubtedly need an amount of trial and error and experimentation, but it can make sense to use the autokern function as a starting point to kerning your font.

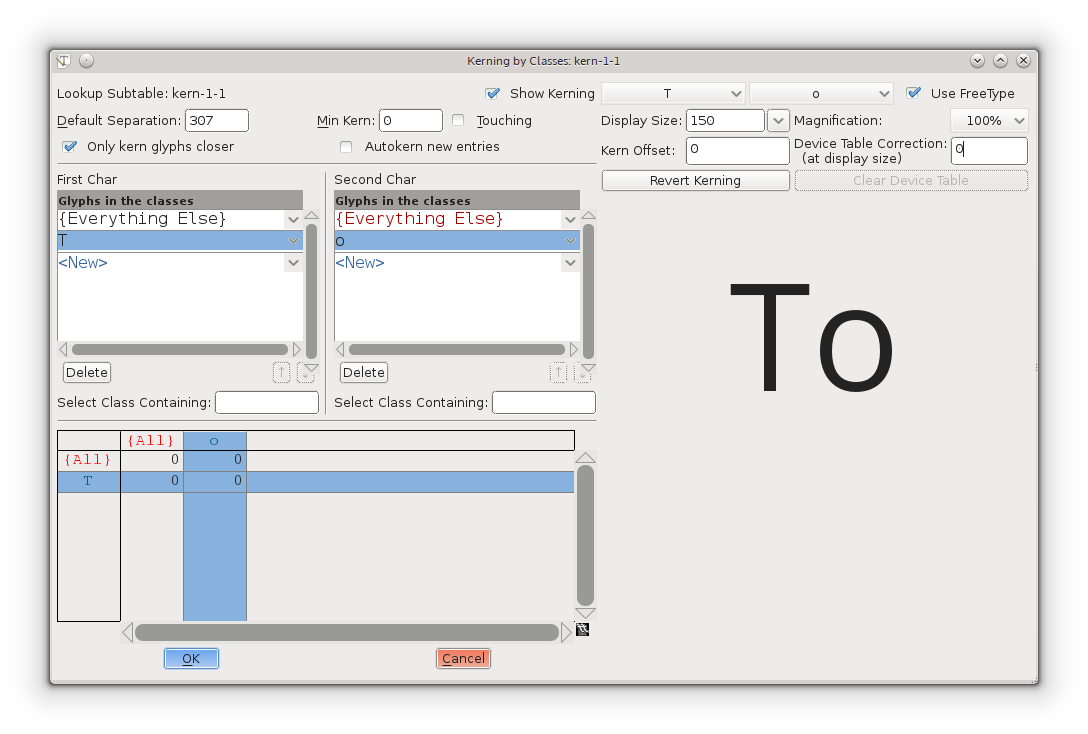
For example in the screenshot above, 2 classes have been created; one class containing the 'T' character, and one class containing the 'o' character. On clicking 'ok' in the above dialog, you will be presented with the following window where you can fine tune the amount of kerning between these two 'T' and 'o' classes.

Manual kerning
If autokerned values need to be adjusted (and they will!) then this can be done in a number of ways.
via the 'kerning by classes' dialog window.
using the Metrics Window.
using the 'Kern Pair Closeup' command from the Metrics menu.